Script Widget
Script is a widget of AITable, which supports you program online and interact with the datasheets. With this widget, you can quickly complete all kinds of repetitive work and greatly improve your work efficiency. For example, you can:
- Program to generate your own AITable widget that supports find and replace in less than 30 lines of code.
- Program a script to verify the data in the datasheet according to custom rules, such as verifying whether the email address is valid, and finding specified ID number or mobile phone number.
- Program a script to call any API quickly to support GET, POST and other request methods.
- ...
⚡️Script widget helps you complete code writing faster to complete all kinds of repetitive and complicated tasks in daily work and life, achieving fast delivery!
🧐 At the same time, it is also very friendly to developer starters. You just need to be familiar with JavaScript and have a browser to start!
Install the Script widget
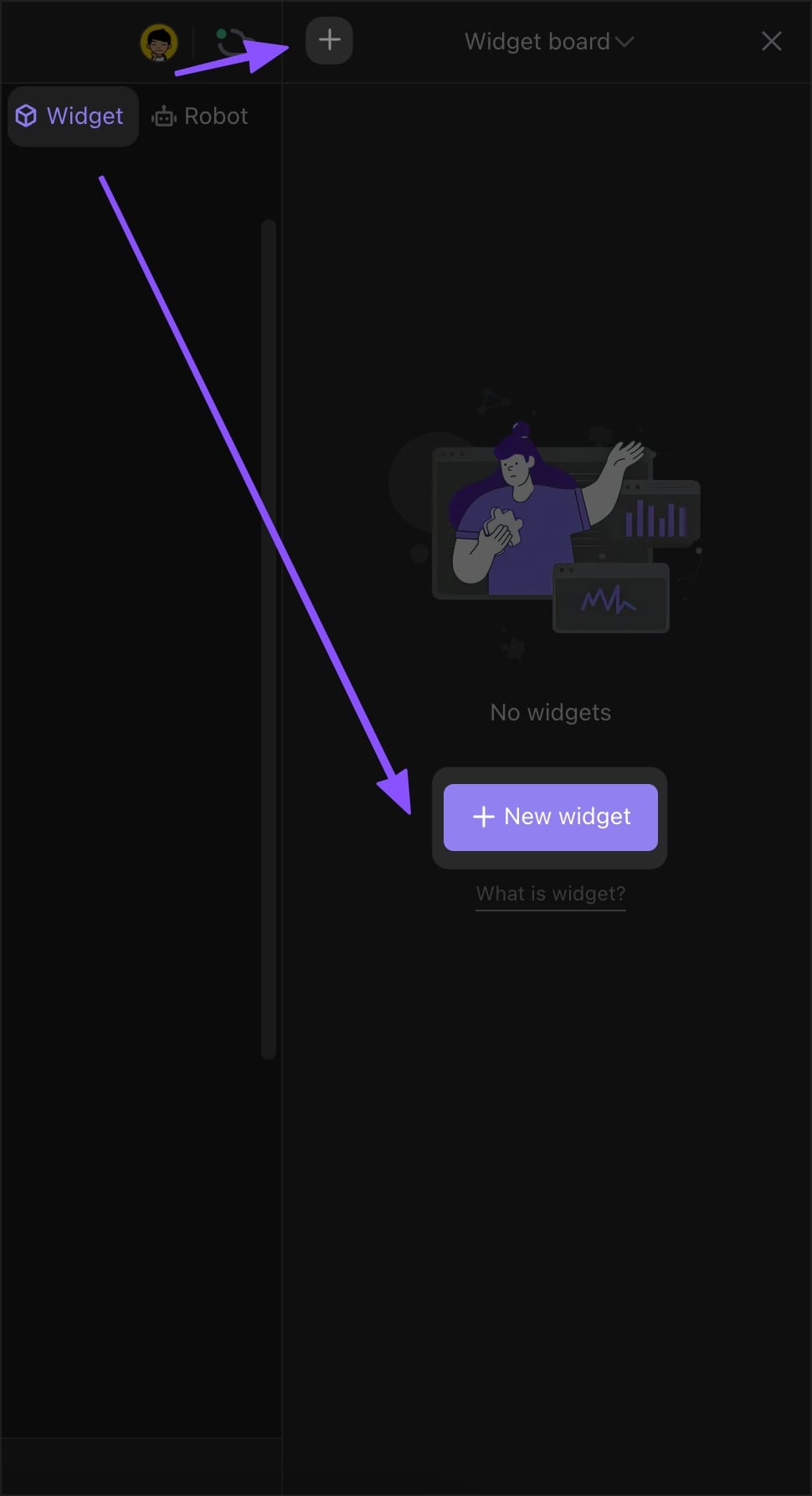
To install Script widget, open a datasheet, click the "widget" button on the top right to expand the widget panel, and then click the "New widget" button.

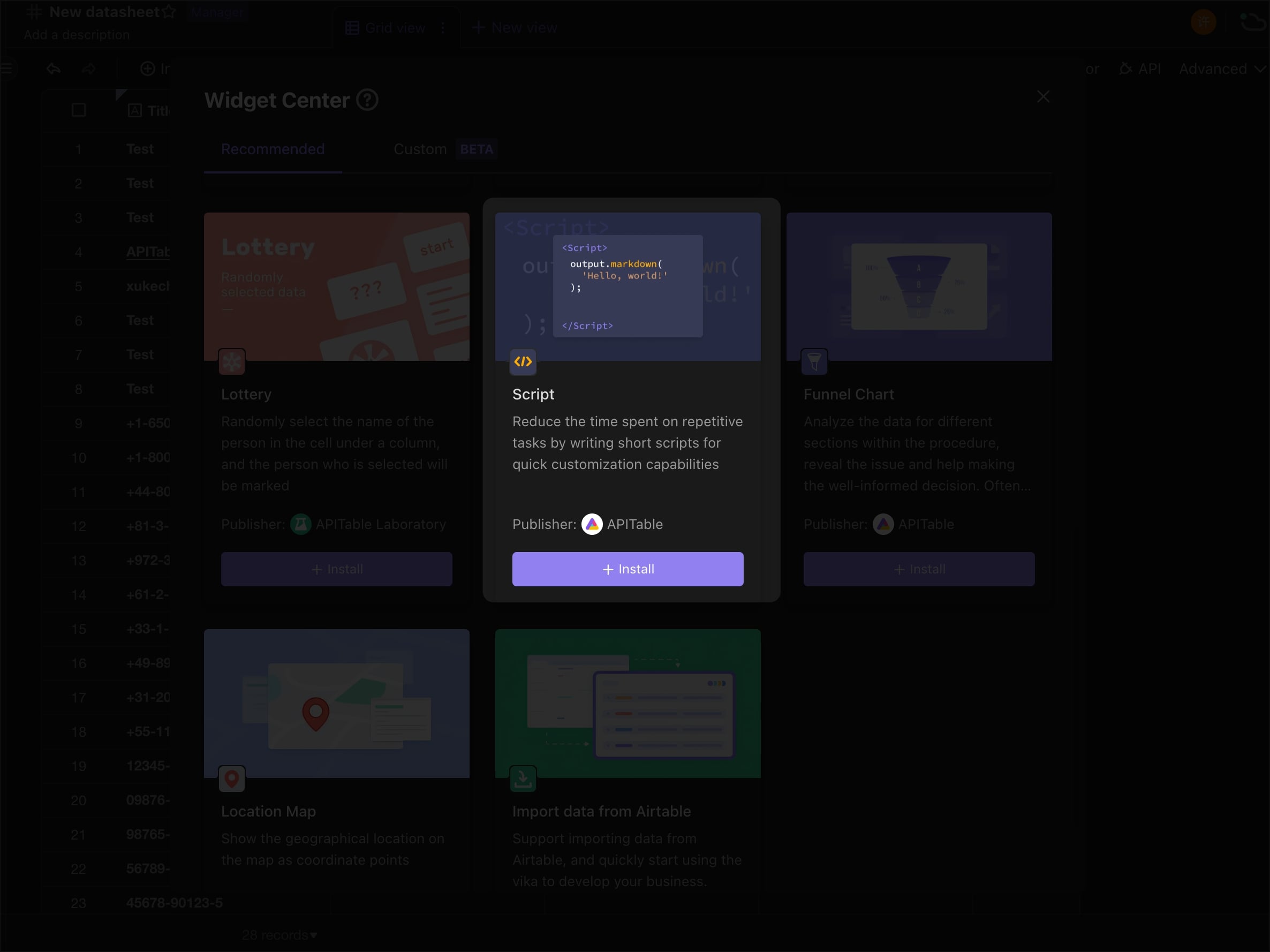
Find the "Script" widget in the Widget Center and install it.

How to use the Script widget
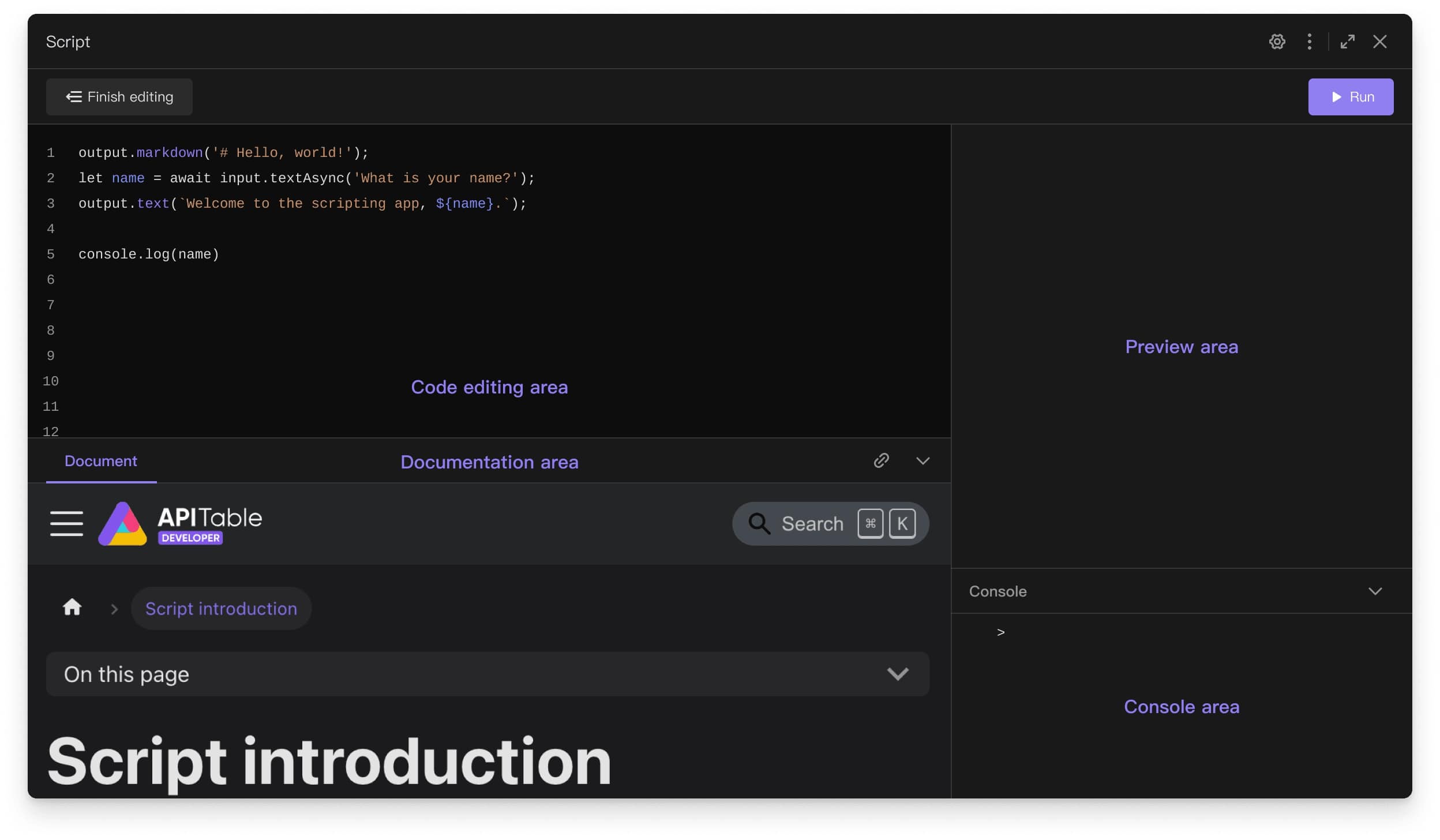
The Script widget have four functional areas:

- Code editing area: the main area for writing and modifying code, supporting smart code prompts
- Documentation area: displaying documents related to Script API, which can be viewed without switching pages
- Preview area: displaying standardized UI of the script
- Console area: print the information when the script is running, such as the content of
Console.log()
Sample Code
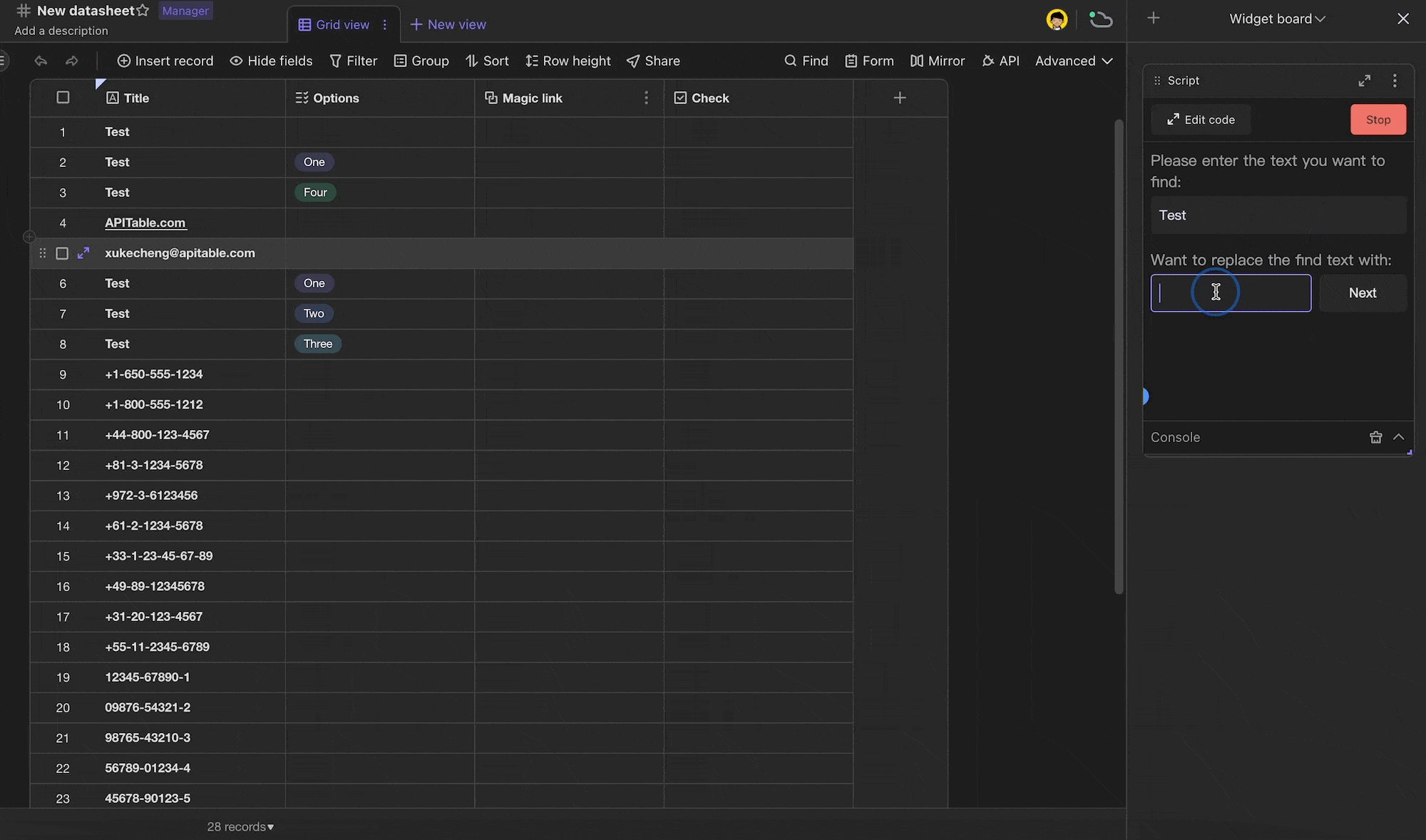
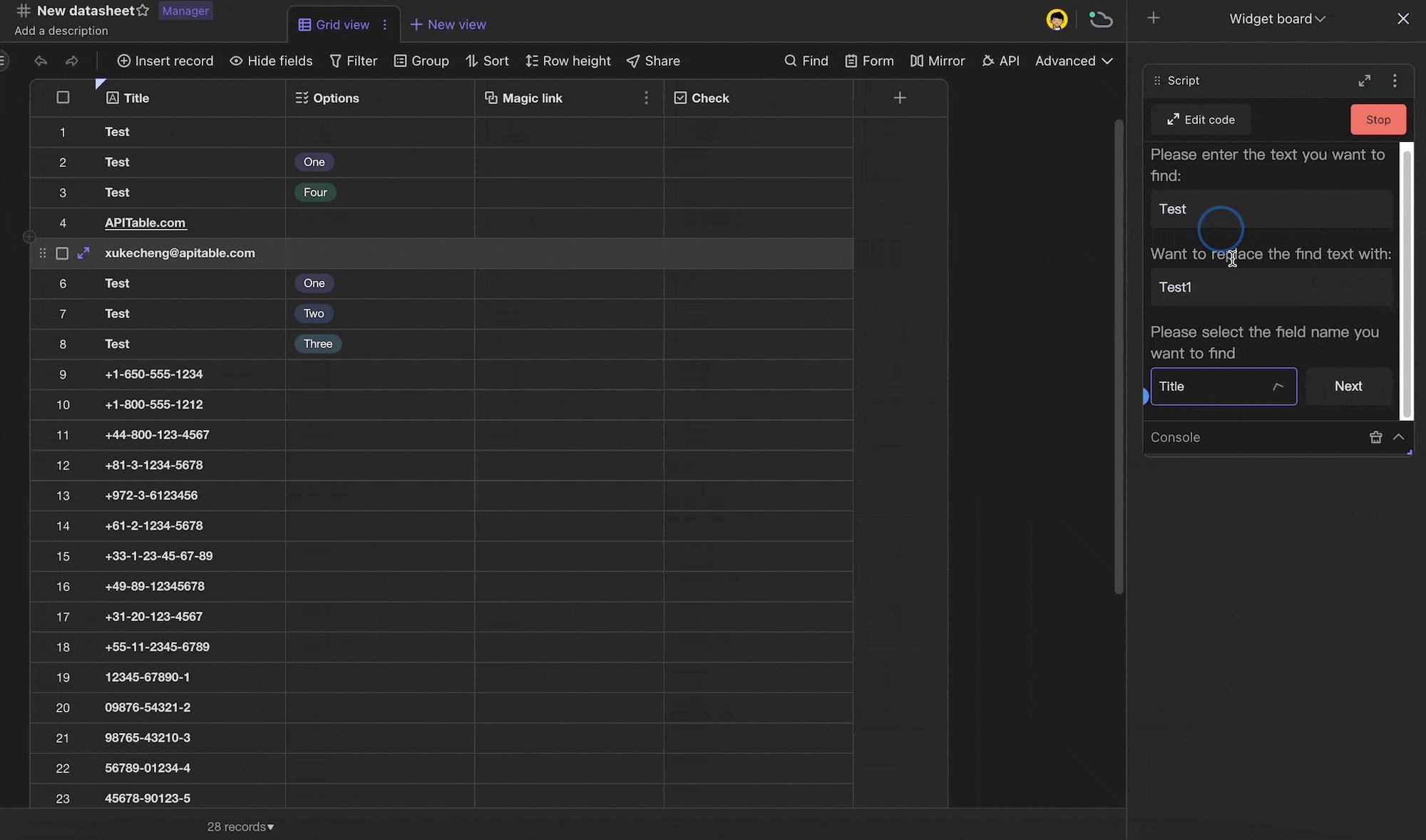
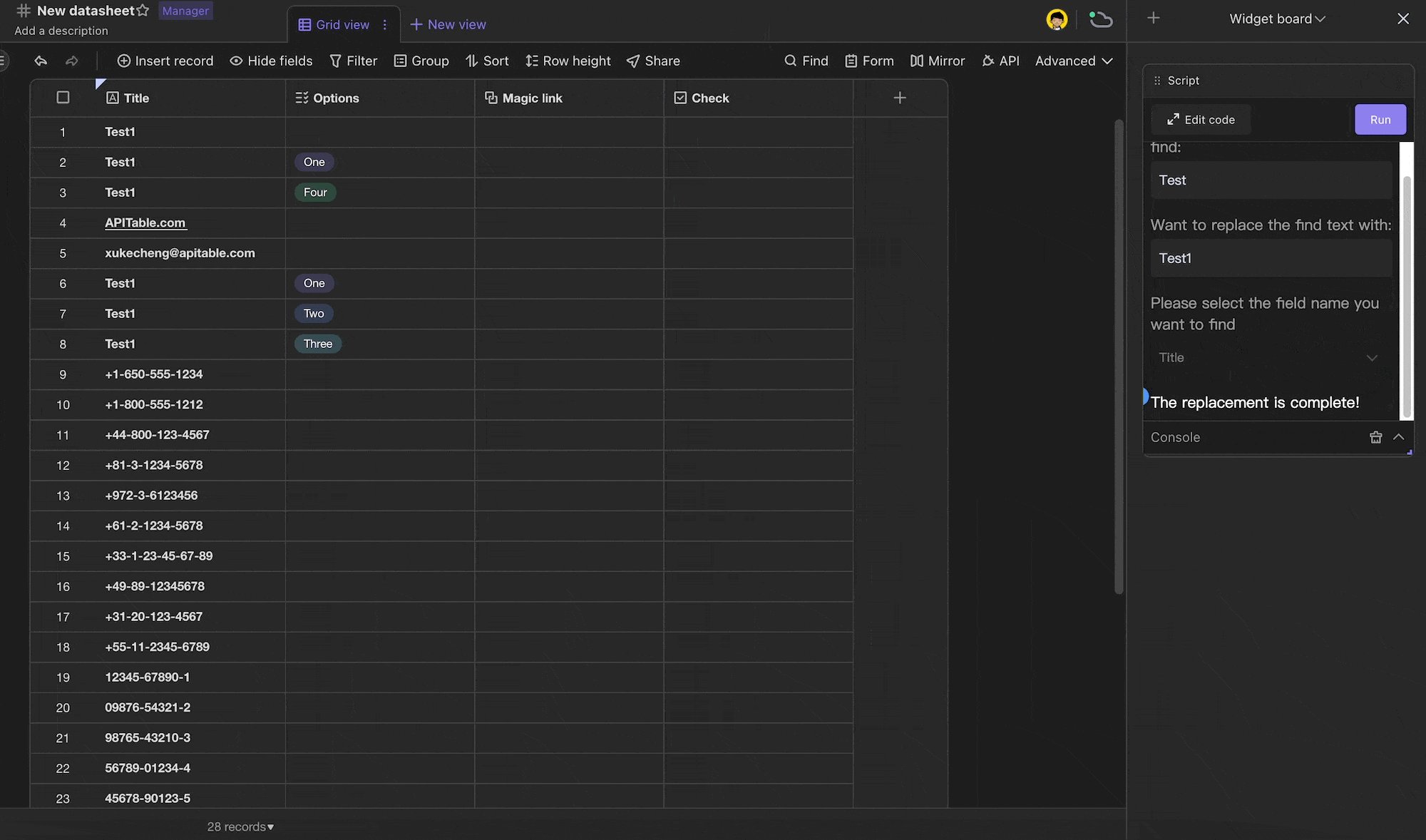
The following is a simple sample code that supports finding and replacing specified text in specified field
const findText = await input.textAsync(
"Please enter the text you want to find:"
);
const replaceText = await input.textAsync(
"Want to replace the find text with:"
);
// The currently active form needs to be obtained through the Space API and passed to input.fieldAsync as a parameter
const datasheet = await space.getActiveDatasheetAsync();
const field = await input.fieldAsync(
"Please select the field name you want to find",
datasheet
);
// Get the id of field
const fieldId = field.id;
const records = await datasheet.getRecordsAsync();
const finalData = [];
// traverse records
for (let record of records) {
const recordId = record.id;
// Get the data of the specified field of the record as cellValue
const cellValue = record.getCellValueString(fieldId);
// If the acquired data is empty, jump out of this cycle and directly execute the next time
if (cellValue == null) continue;
// Replace findText in cellValue with replaceText, and use a new variable - newCellValue
const newCellValue = cellValue.replaceAll(findText, replaceText);
// Determine whether the data before replacement is consistent with the data after replacement
if (cellValue !== newCellValue) {
// Inconsistency means that the corresponding record in the table needs to replace cellValue with newCellValue, and the data needs to be added to the finalData array
finalData.push({
id: recordId,
valuesMap: { [fieldId]: newCellValue },
});
}
}
// Determine whether there is data in finalData, if there is no data, there is no need to replace
if (finalData.length) {
await datasheet.updateRecordsAsync(finalData);
output.text("The replacement is complete!");
} else {
output.text("No data found to be replaced");
}
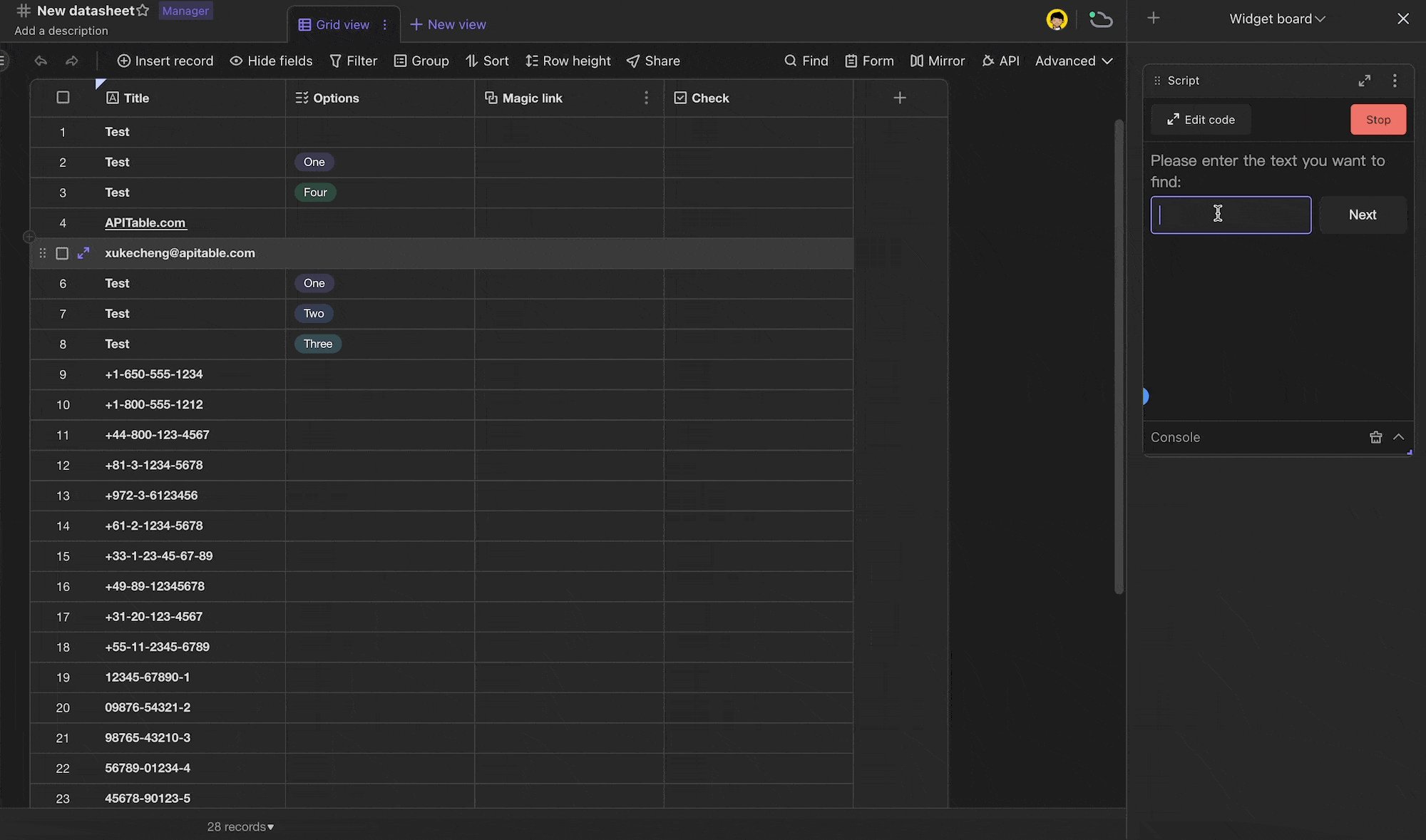
DEMO:

If you want to get more examples or learn how to develop with script widget, you can go to our developer center to view related documents.