Embedded Links
The Embedded Links are only available for the spaces on the paid Pro or higher plan in AITable Cloud as well as Enterprise self-hosted edition.
Developers can call the API of creating embedded links to embed a customized datasheet, with changing different interface elements such as view types and data range displayed. This type of embedding in a target webpage via a html <iframe> tag with calling API refers to custom embedding.
You can embed a datasheet with customizations as following:
- Embedding a datasheet without the tool bar
- Specifying the theme color of embedded datasheet
- Embedding a specified view
Using embedding with a public link is like going to a bakery to buy a boxed cake. All the appearances, decorations and volume of the cakes are pre-set, and you would choose the one you like. The advantage is that it's easy and fast to make a choice, while the disadvantage is that you can't change the appearances and flavors of the cake as you wish.
API custom embedding is like you are making your own cake according to your preference, selecting a square or a round mold, choosing fruits or nuts as decorations, and controlling the amount of sugar by yourself.
The advantage is that it is fully customizable, while the disadvantage is that it takes more time and effort.
Benefits of using the custom embedding
- You can decide whether to load some particular elements and data of the datasheet in target web page or not. For example, you can choose to hide the toolbar or certain buttons in the tool bar.
- In combination with performing
privateEditconfiguration and SSO (Single Sign On), it is available for the users who employ private deployment to create and delete fields and views within the embedded datasheet. - You can specify view IDs to filter out some data, to make sure data security.
What it can do
- Embed highly customized datasheet to create a more harmonious web page.
- To ensure data security, only embed a range of the data that are not editable by visitors.
- By embedding a particular view, you can decide how the data is presented. For example, you can only embed and display the data in the form of Gantt chart, and the visitors will be not able to see other views.
How to embed
The API related to embedding function is only available for the spaces subscribing Enterprise plan.
To make it easier to understand, this section only describes how to perform custom embedding. For more technical explanations, please see API Guide in Developer Center.
Call the API to create an embedded link that supports custom embedding for the specified datasheet. You can check API introductions here. And then, an embedded link will be returned in code block of
data.url.Http Response{
"code": 200,
"success": true,
"data": {
"url": "https://aitable.ai/embed/embxxxxxxxx",
"payload": {
//...
},
//...
},
"message": "SUCCESS"
}Write
<iframe>code snippet and paste it into the code of the target page.code snippet<iframe src="{__Please paste the embedded link here__}"
width="100%"
height="600px"
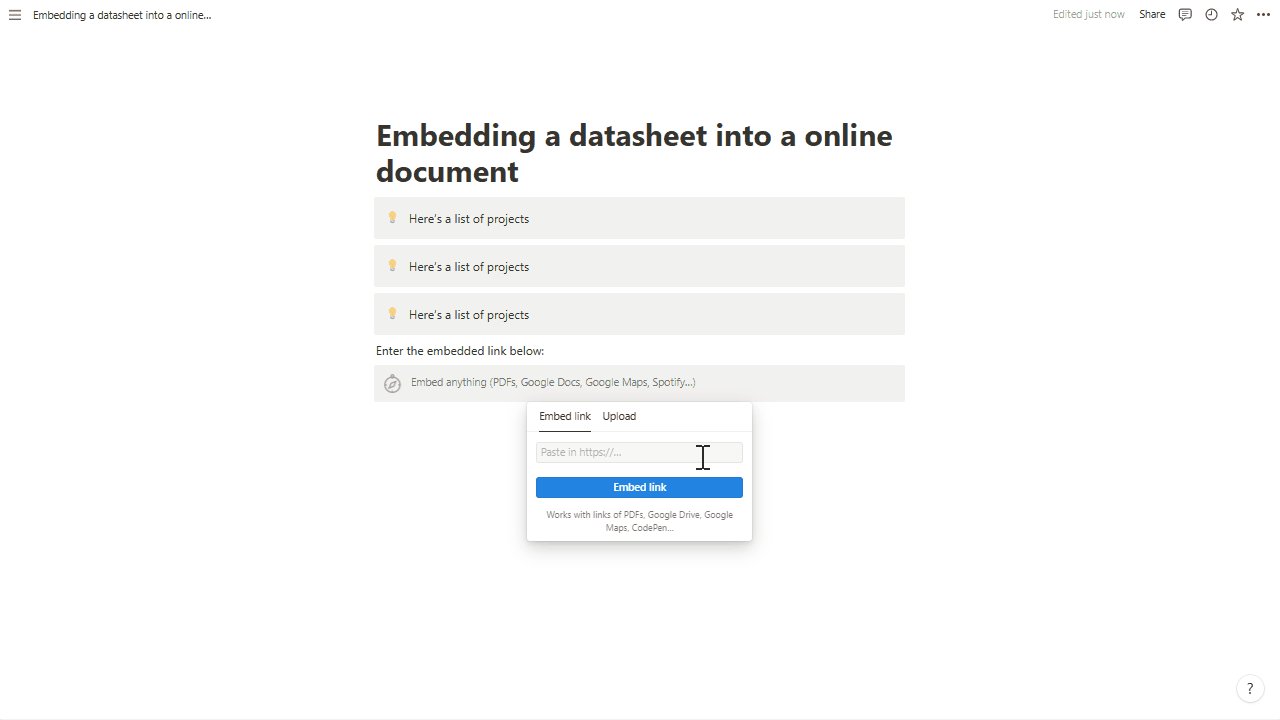
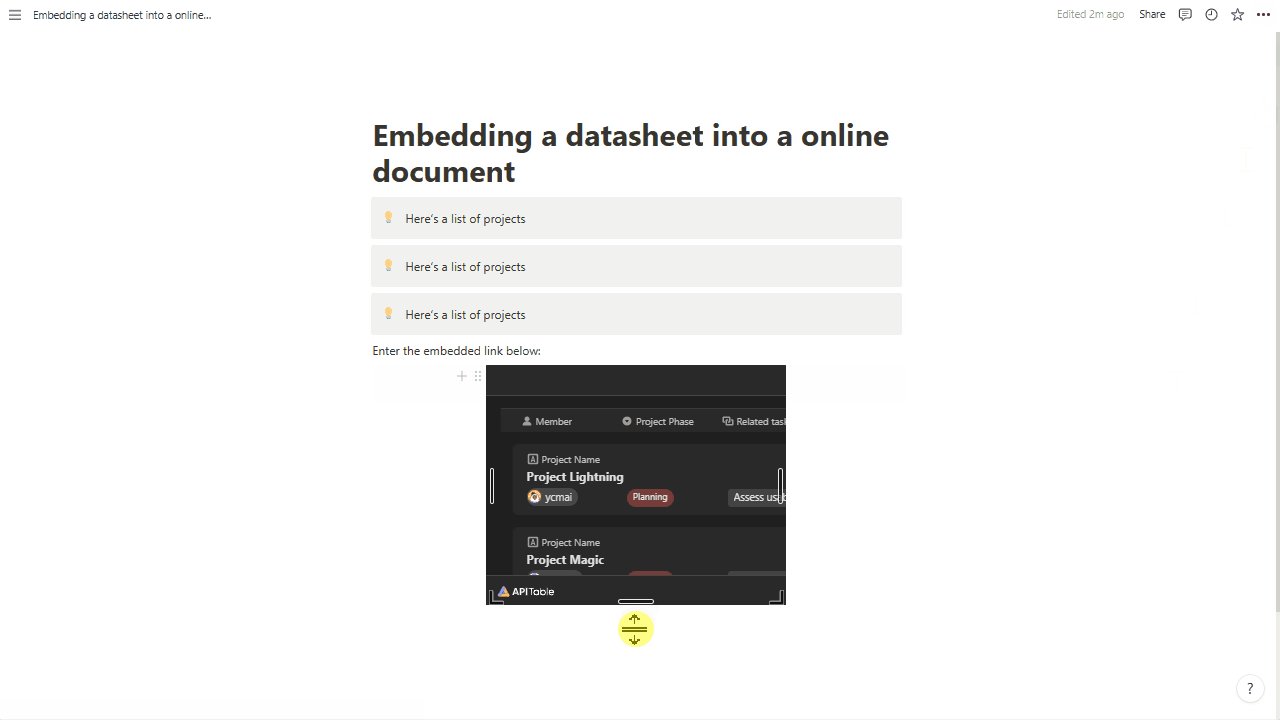
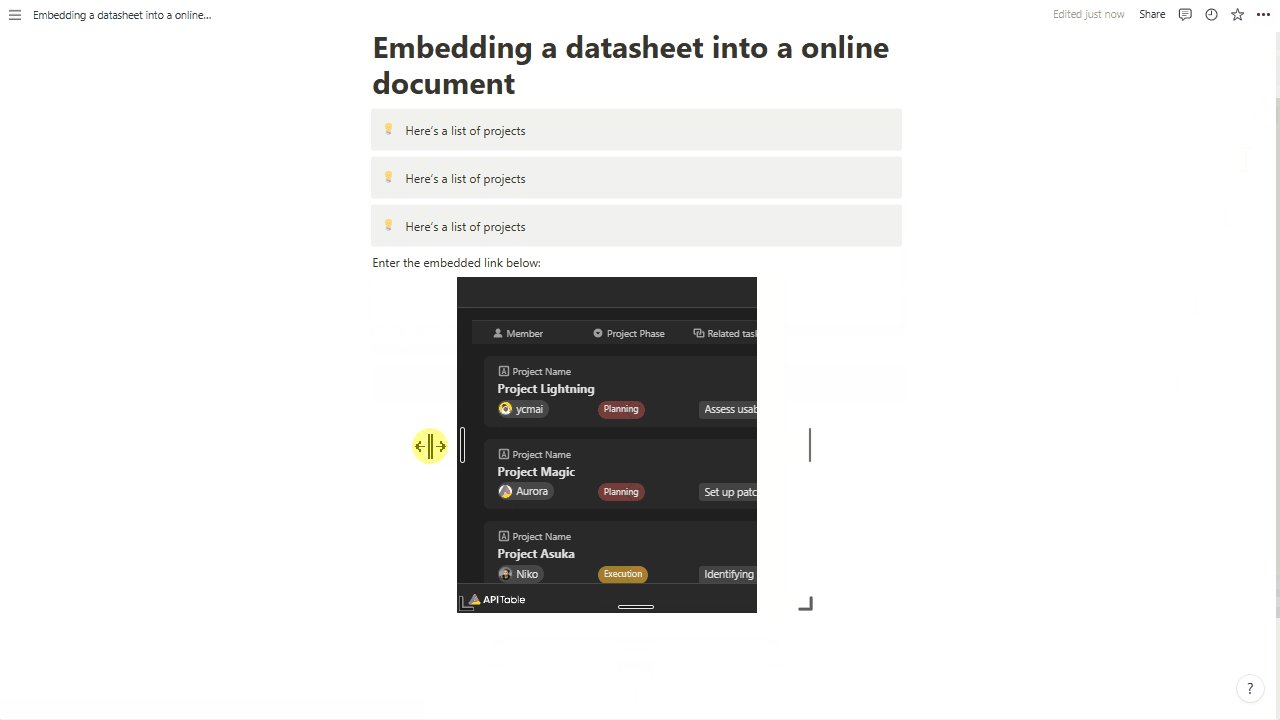
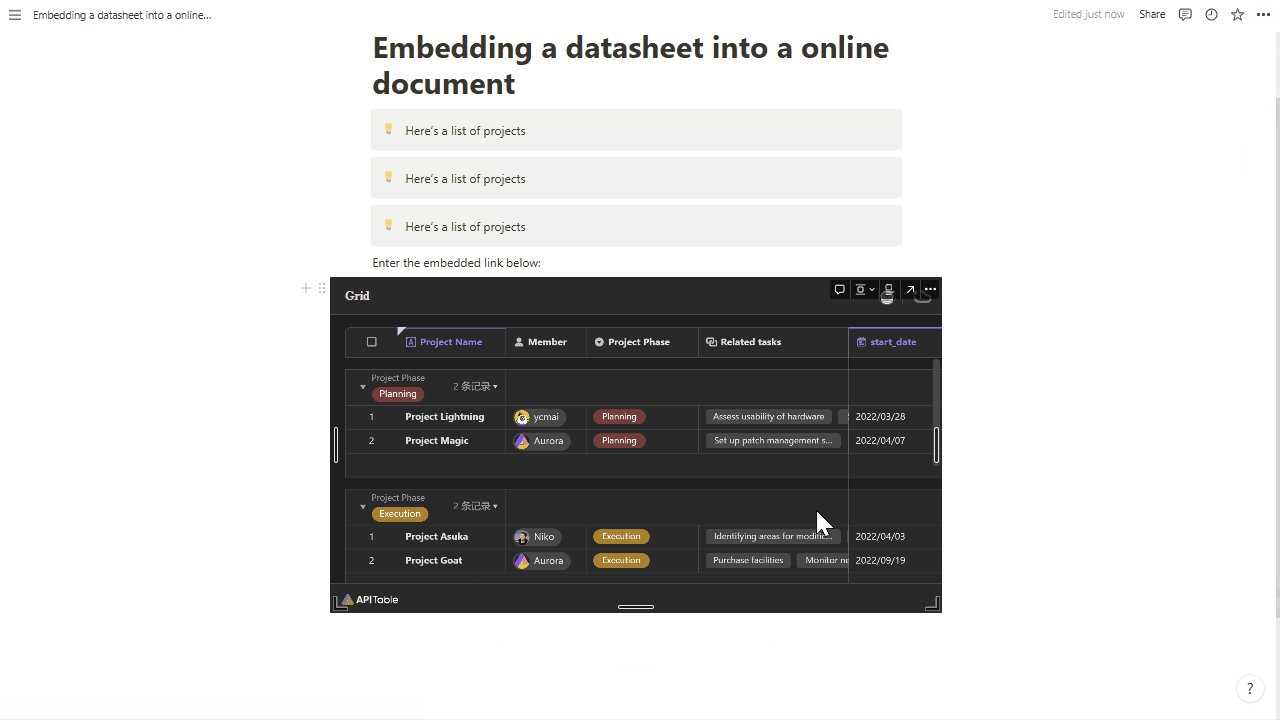
></iframe>If you intend to embed the link into online documents, no iframe code snippet is needed, just paste the embedded link as following.

FAQs
Q1: Is it available to use API to create a link for custom embedding of a form, a dashboard, or a mirror view?
A: It is not available. AITable is developing this feature at the moment.
Q2: Why there is a representation saying "Embedded link is disabled"?
A: If embedding is invalid, please check whether the embedding link has been deleted. To check if the link is deleted, you can call API of getting embedding link list to review all embedding links of the datasheet and check if a particular link exists.