Embedding via Public Links
In addition to directly sharing public link with others to click and visit, you can also use embed function within a web page to load the content in AITable.
Once you create the public link, you can embed the link into a third-party web page via <iframe> element. You can see instructions here for a quick start.
Benifits of embedding via public links
You can embed the public link immediately after publishing it, without the need to learn using API.
When using some online document products such Notion, Wolai, and Lark document, you can also paste a link directly onto the webpages, and it then can be automatically recognized and converted into an embedded web page.
In addition to using public links, you can also paste HTML snippets into a blog website and Web Applications to realize embedding.
Use cases
- You can embed the entire project folder in AITable (including all datasheets, dashboards, mirrors, magic forms) onto other online document webpages to present related information to your team or external partners.
- To take advantage of dashboards and improve data visualization, you can embed the dashboards into analysis documents or company's internal systems.
- You can use embedding, if you want to let visitors be able to see but unavailable to edit the data of a particular datasheet.
<iframe> Examples
1. Reference the public link in the <iframe> tag
Copy the html code snippet below into your site and replace the source attribute to indicate the location of the content you want to embed.
<iframe
name="Embedding via public a link"
src="{__Please paste the sharable public link you want to embed here__}"
width="100%"
height="400px"
></iframe>
Preview the embedding:
2. Add a border to the embedded datasheet
The embedded datasheet does not have a border by default. If you want to add and highlight the border, add the css codes style="border: 1px solid #e9e9f5"
<iframe
name="Add a border to the embedded datasheet"
src="https://aitable.ai/share/shrpLRuiQX3ZaqqXsfzHS"
width="100%"
height="400px"
style="border: 1px solid #e9e9f5"
></iframe>
Preview the embedding:
3. Embedding on a narrow screen
If the screen's width is less than the threshold, the embedded datasheet will be displayed like in mobile terminal.
<iframe
name="Embedding on a narrow screen"
src="https://aitable.ai/share/shrpLRuiQX3ZaqqXsfzHS"
width="390px"
height="700px"
style={{border: '1px solid #e9e9f5'}}
></iframe>
Preview the embedding:
4. Paste directly into the online document
Some new online document platforms already support loading another web pages within the current documents, such as Lark, Notion, wolai, FlowUs, and so on. All you need to do is to paste the pulic link into the document content.
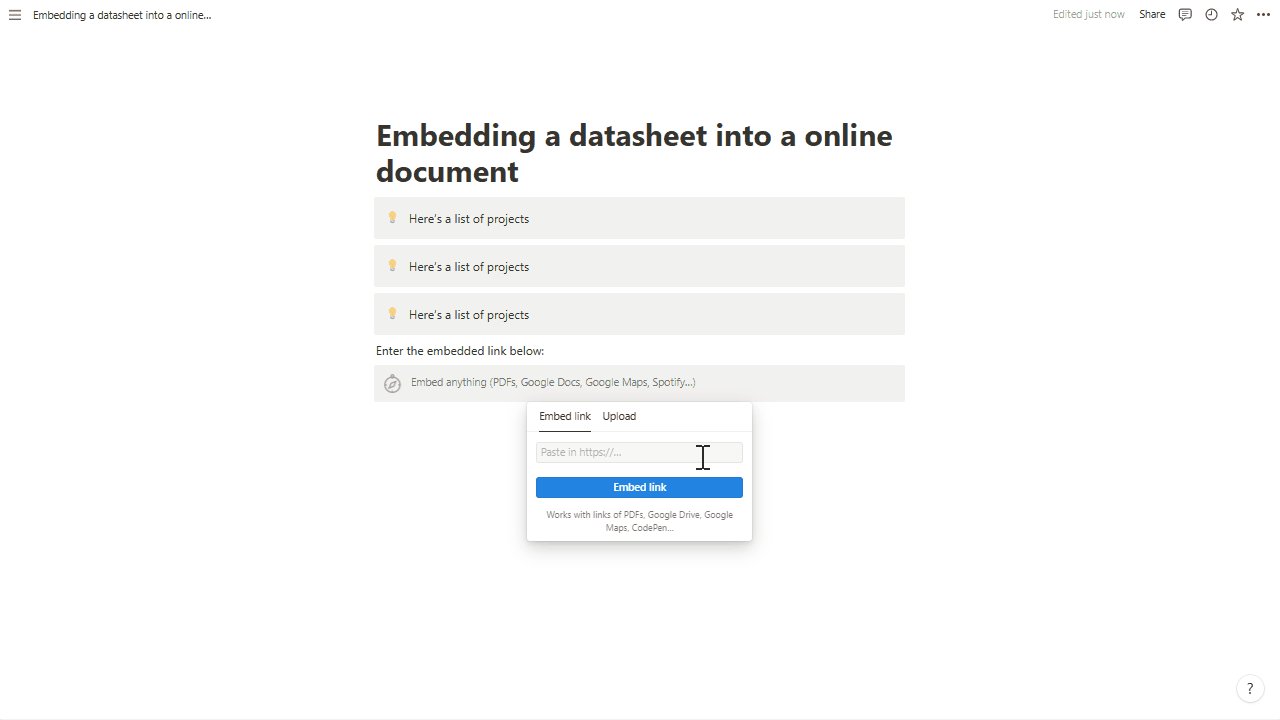
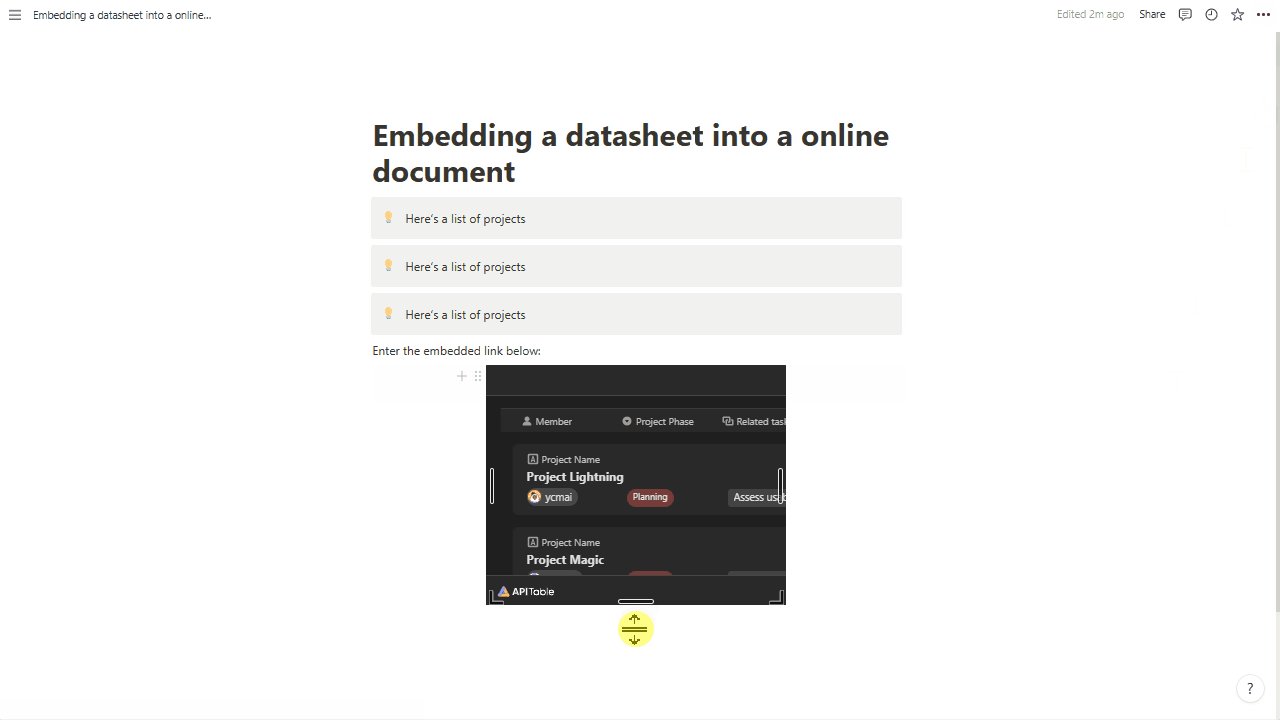
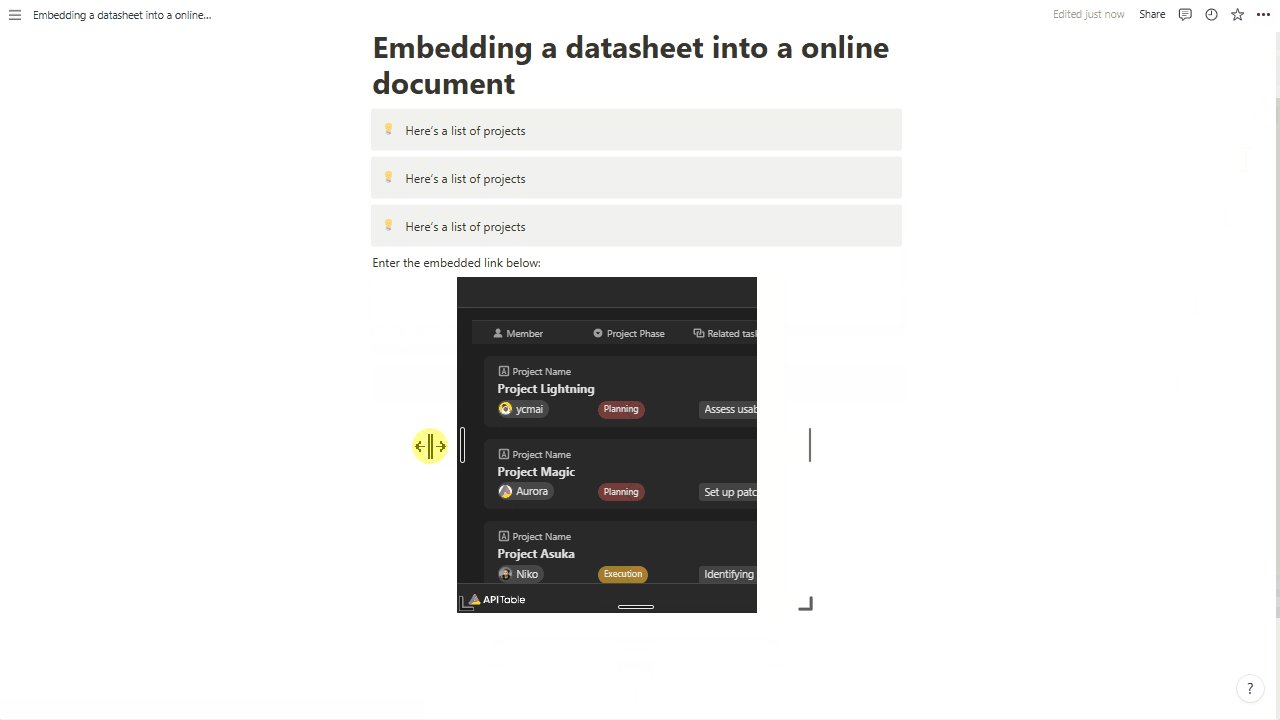
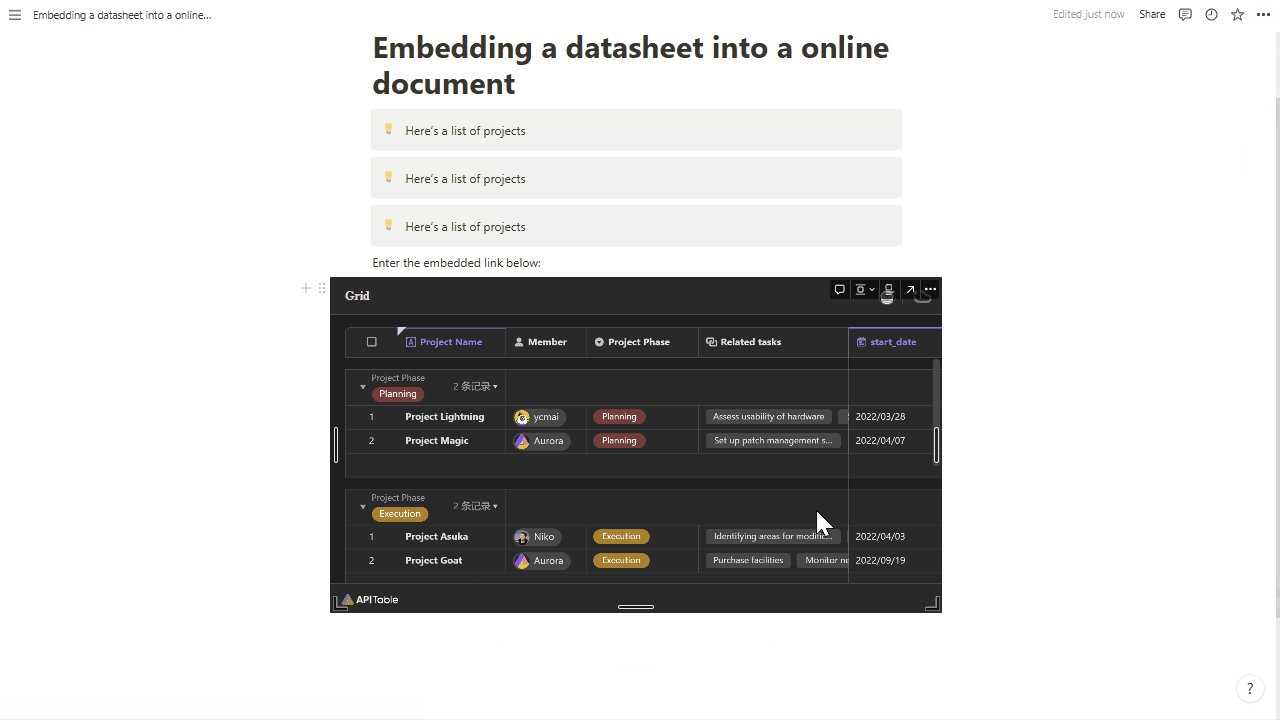
Example: pasting a embedded link in Notion

FAQs
Q1: Is the datasheet still editable after being embedded into a web page using <iframe>?
A: Please note, when a public link is embedded via <iframe>, you will be not able to edit the data, even if it's "Editable" for those who get the link .
This is due to the browser's security policy SameSite cookies. You can see use cases above to check in which scenario embedding AITable via public links are useful.
Q2: If I embed a datasheet with a public link, can I change a dark theme for it?
A: The purpose of embedding a public link is to share data and collaborate with the coworkers who are not members in a specific AITable space. When the coworkers access a AITable datasheet through a public link, the theme color will follow the settings they save in AITable.
For example, if you select dark theme in personal settings when you are using AITable, the theme color of the datasheet you access will be dark too, no matter what way you use to access it.